インターネットは、今や多くの人にとって生活の一部。
さまざまな人がインターネットを介してWebサイトへアクセスする時代です。
ここではより多くの人が正しい情報を得られるように
利用しやすいWebサイトを作るポイントをご紹介しています。
レスポンシブデザイン対応
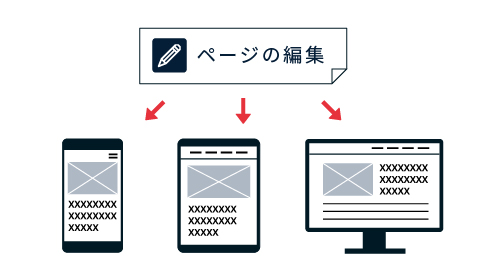
「レスポンシブデザイン」とは、スマホ・タブレット・パソコンなど、使用している端末の画面幅を基準にWebサイトの表示を調整し、見やすく最適な表示にすることを指します。
Webサイトはさまざまな端末から閲覧されるため、あらゆる画面サイズに合わせてレスポンシブデザイン対応のホームページを作成しましょう。
サイトの管理が簡単に!
レスポンシブデザイン非対応のWebサイトは、スマホ用・タブレット用・パソコン用と各端末ごとにページを作成する必要があります。そのためサイトの更新や修正があった場合、編集する箇所が複数になってしまうのですが、レスポンシブデザイン対応のサイトであれば1つのページを更新するだけで良いため管理がとても楽になります。

フォントサイズについて
Webサイトの基準となるフォントサイズには16pxが多く用いられます。これはGoogleが推奨するフォントサイズで、多くの人が見慣れた読みやすい大きさです。
フォントサイズを16pxより小さくするとデザイン性が高いサイトになり、大きくすると可読性が高まることで、子どもや高齢者でも利用しやすいサイトになります。このようにサイトの目的や利用者に合わせて適切なサイズを選択することが大切です。
フォントサイズの見本
このフォントサイズは14pxです。
このフォントサイズは16pxです。
このフォントサイズは18pxです。
色使いについて
日本では男性の約20人に1人(約5%)、女性の約500人に1人(0.2%)、の割合で色覚障がいが起こるといわれています。
色覚障がいとは、色覚に異常があることにより、色の区別が人より困難になる状態のことで、多くは赤色近辺や緑色近辺の色の区別が困難になります。
そのため、色の組み合わせ方や、色に頼らず区別ができるデザインを意識する必要があります。
またこういったデザインは障がいの有無に関わらず全ての人にとって使いやすいデザイン(ユニバーサルデザイン)にも繋がります。
見える色の違い

一般的な見え方

色覚障がいの方の見え方
デザインの工夫

色の組み合わせ
明度(色の明るさ)の差が小さい色や、色覚障がいの方が区別しづらい色(赤と緑など)を組み合わせて使わない。

グラフなどのデザイン
色に頼った表現ではなく、模様やアイコンなどの装飾でも区別できるようにする。

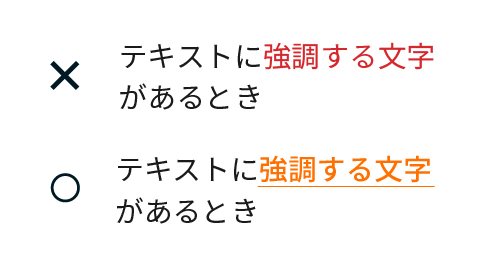
強調表現
識別しづらい赤色の代わりにオレンジ色などを使い、下線や太字で変化をつけることで強調する。
閲覧補助機能
Webサイトはさまざまな立場の人が利用するツールです。
視覚に障がいがある方が利用する点字ディスプレイや音声読み上げソフトへの対応、小さな文字が見づらい方でもWebサイトが閲覧できるように表示サイズを変更する機能などを設けて、利用者が自分に合った表示を選択できるWebサイトを作成しましょう。

表示サイズ・色の変更
表示サイズや、画像のコントラスト、色の組み合わせを変更できるように設定する。

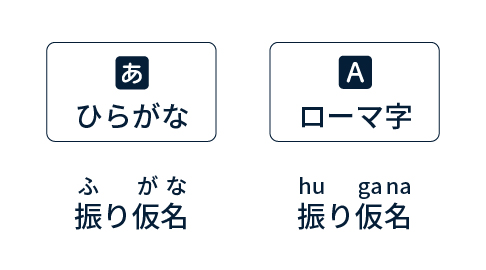
ふりがなの表示
漢字が読めない子どもや障がいがある方、外国人などに配慮し、ふりがなをつける。

読み上げソフトへの対応
画像や動画には正しく・具体的に意味を表現できる代替テキストを設定する。
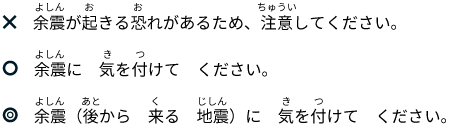
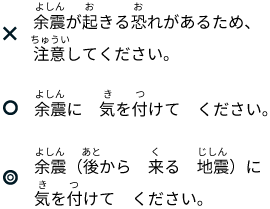
やさしい日本語の活用
「やさしい日本語」とは、普段使われている言葉を、外国人にもわかるように配慮して簡単にした日本語のことです。
「やさしい」という言葉には「簡単な言葉」という意味以外に、相手の立場になって考える「優しさ」という意味も含まれています。そのため、「やさしい日本語」は外国人のためだけでなく、子どもや高齢者など、多様な立場の人へも配慮した言葉とも言えます。


まとめ
利用しやすいWebサイトを作るためには、より多くの利用者が、より多くの場面で、正しい情報を得られるように心がけることが重要です。これはWebサイト本来の目的である「情報発信」や「商品・サービスの宣伝活動」にも役立ちます。
今後、さまざまな利用者・状況を想定したWebサイトが業界の標準となっていくと考えられますので、今回ご紹介した内容は一例ではありますが、Webサイトを作る際には意識してみてください。
デジタル工房ハートでは、利用しやすいWebサイトのポイントを踏まえ、サイト制作を行っています。
Webサイトについてお困りの方はお問合せフォームよりお気軽にご相談ください。